Falsches Bild in Facebook beim Link teilen
Wenn man seinen Beitrag auf Facebook teilt und es erscheint ein falsches Bild, ist das sehr ärgerlich. Hier zeige ich euch Links und Tipps von Facebook sowie eine Anleitung für WordPress mit 2 Plugins (OpenGraph und Yoast SEO) um dieses Problem zu beheben.
Falsches Bild in Facebook
Obwohl der Beitrag ein eigenes Bild hat, zieht Facebook ein Bild aus dem Widget-Footer-Bereich:
Wenn man sich die Beiträge in der Facebook-Community ansieht, bin ich mit dem Problem auch nicht allein.
Facebook Open Graph Daten
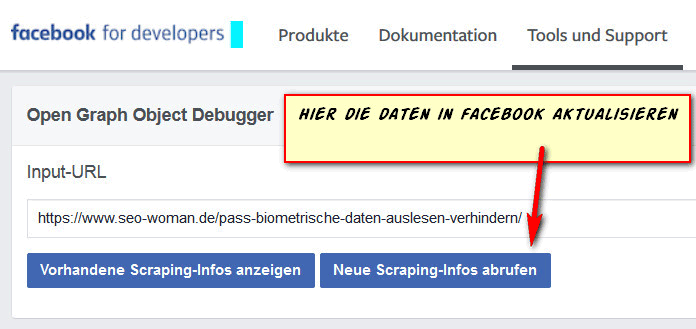
Mit dem Open Graph Object Debugger kann muss man sich die Daten zu einem Beitrag in Facebook anzeigen lassen aktualisieren (siehe dieser Beitrag):
Wie man auf dem Bild sieht, zieht sich Facebook alle möglichen Bilder, nur nicht das gewünschte Bild aus dem Beitrag.
Link zum Facebook-Tool: Facebook Developer Open Graph Object Debugger
WordPress Plugin für Facebook Open Graph
Aktuell funktioniert hierfür folgendes WordPress Plugin: Open Graph
Link zum WordPress-Plugin: Open Graph von Will Norris
Die Installation ist einfach, Möglichkeiten zum Einstellen hat man nicht.
The Open Graph plugin inserts the Open Graph metadata into WordPress posts and pages, and provides a simple extension mechansim for other plugins and themes to override this data, or to provide additional Open Graph data.
Anmerkung:
Dieses Plugin fügt keinen Facebook-Like-Button oder Google+1 Button zur Seite hinzu.
Richtiges Bild in Facebook
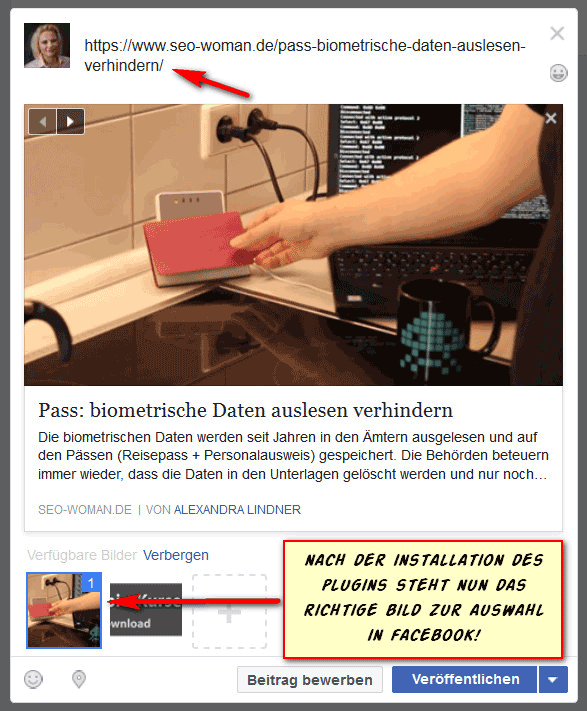
Nach der Installation des PlugIns in Facebook kann man die Open Graph Daten aktualisieren:
Bereits bei der Aktualisierung der Daten in Facebook Developer sieht man, dass das Bild aus dem Beitrag jetzt gezogen wird – jippieh!
Wenn ich nun die URL in einem Facebook-Beitrag teile, zieht Facebook das Bild aus dem Beitrag:
Ärgerlich ist natürlich, dass immer noch ein zweites „falsches“ Bild zur Auswahl steht.
Aber dafür, dass das Plugin kostenlos ist, die Installation einfach und keine großen Einstellungen (nämlich gar keine) notwendig sind, bekommt das Plugin von mir eine 1! Die Auswirkungen auf Ladezeit etc. habe ich jetzt nicht explizit getestet.
Nachtrag: Es geht noch besser!
Nach Fertigstellung des Beitrags habe ich meine „tolle Lösung“ auf Facebook in der WordPress-Gruppe gepostet und auch dort gefragt, wie das Problem noch besser gelöst werden kann. Dabei kam heraus, dass es auch über das Yoast SEO Plugin eine Möglichkeit gibt – alle Daten zur Einrichtung und Bilder findet Ihr hier im Beitrag:
WordPress: Social Media Optimierung mit Yoast SEO-Tool
Wie löst Ihr das Problem?
Falls jemand eine bessere Lösung hat ohne ins Template eingreifen zu müssen – her damit!













Kommentare
Hanni 19. April 2017 um 16:46
Zwar keine Dauerlösung, aber für einzelne Beiträge oder wenn es schnell gehen muss eine Option: Man kann natürlich auch die Bilder von Hand auswählen bzw. hochladen. Dazu klickt man die kleine Version des Bildes, das Facebook fälschlich ausgesucht hat, weg und klickt dann auf das „Plus“ daneben. Anschließend kann man das Bild hochladen. (Im ersten Bild des Beitrags oben sieht man beides im unteren Bereich unter „verfügbare Bilder“.)