Gambio: Google Tag Manager einbauen & Google Analytics aktivieren
In dem Beitrag zeigen wir in 3 einfachen Schritten wie man den Google Tag-Manager in Gambio einbaut und Google Analytics aktiviert.
Über den Google Tag Manager lassen sich viele Marketing- und Analyse-Funktionen im Onlineshop direkt nutzen, die sonst umständlich einzeln eingebaut werden müssen. So kann z.B. Google Analytics direkt über den Google Tag Manager aktiviert werden.
Diese Anleitung ist getestet mit Gambio-Version 2.7.1.x inkl. Updates.
Google Tag Manager in Gambio einbauen
FTP-Zugriff auf den Shop einrichten
Es ist der Zugriff per FTP auf die Dateien des Shops notwendig. Die Zugangsdaten für FTP-Zugriff erhalten Sie von Ihrem Hoster. Als Software stehen diverse kostenlose Programme wie z.B. WinSCP oder FileZilla zur Verfügung. Bei FileZilla Vorsicht beim Download, Dateien werden gerne von Hackern mit Viren verseucht, bitte nur aus sicheren Quellen oder im Zweifelsfall von Ihrer IT-Firma installieren lassen!
Schritt 1 – Google Tag Manager einrichten
Über diesen Link den Tag Manager in Google aufrufen: Google Tag Manager
Für den Google Tag Manager auf der Seite von Google mit dem normalen Google-Account anmelden. Wichtig: für alle Google-Produkte – die den Shop betreffen – unbedingt a) ein eigenes Google-Konto verwenden (nicht mit einer „fremden“ Mail-Adresse oder als Zugang einer Agentur anlegen lassen) und b) immer die gleiche Mail-Adresse verwenden. Sonst kann es später zu Problemen führen, wenn man verschiedene Google-Produkte für die gleiche Webseite nutzen möchte.
Google Tag Manager: Konto und Container einrichten
Nun einfach die Shop-Daten eingeben und „erstellen“ klicken, die Google Tag Manager-Nutzungsbedingungen bestätigen und schon öffnet sich das Fenster mit dem Tracking-Code:
Nun haben wir den Quellcode aus dem Google Tag Manager und bauen diesen im nächsten Schritt in Gambio ein.
Schritt 2 – Tracking-Code in Gambio einbauen & testen
Unter Shop-Einstellungen -> SEO -> Tracking-Codes im Gambio Backend das Menü aufrufen und per copy & paste den Tracking-Code einfügen, „Verwenden“ aktivieren und speichern.
Da der Google Tag Manager den Quellcode im sog. „Body-Bereich“ des Shops haben will, kann ich das hier direkt einbauen (im Gegensatz zu Google Analytics). Leider ist der Code darüber erst am Ende des Body-Quellcodes, Google hätte es lieber direkt am Anfang. Es kann damit sein, daß nicht direkt nach Seitenaufruf alle Besucher erfaßt werden – wir testen das gerade.
Die Einrichtung in Gambio ist damit abgeschlossen, nun noch den Cache im Gambio Backend leeren.
Gambio Cache leeren:
- Cache für Seitenausgabe leeren
- Cache für Modulinformationen leeren
Tracking-Code testen
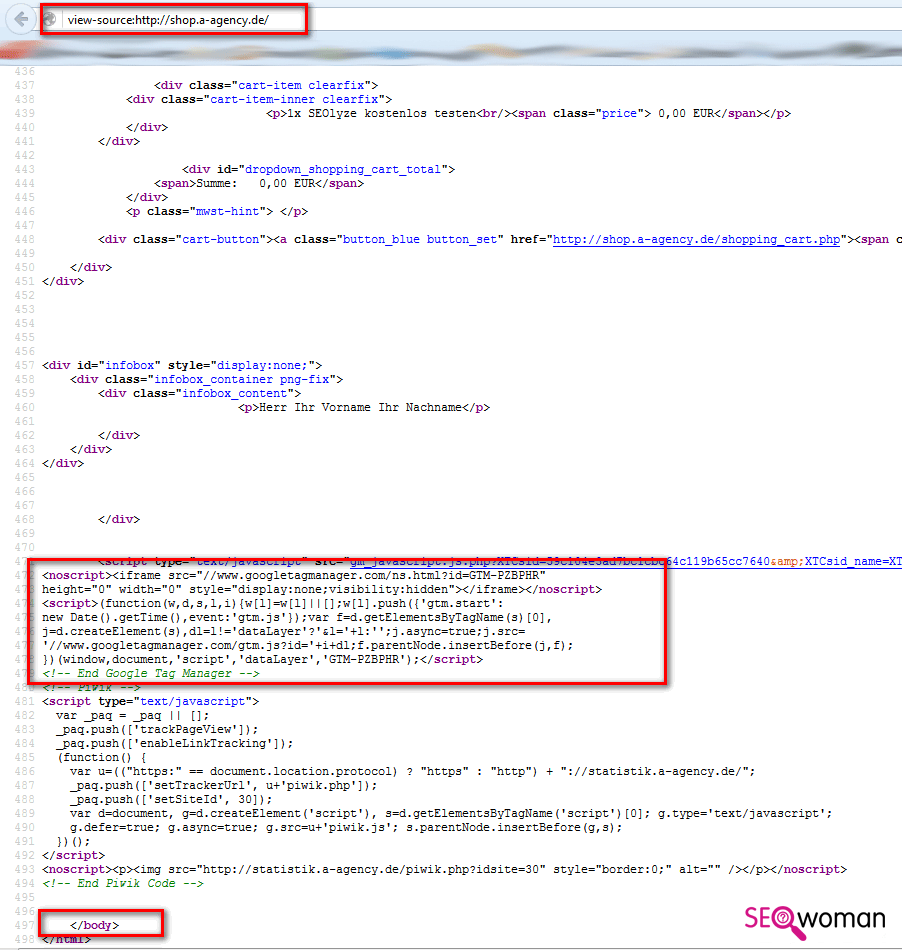
Ist der Tracking-Code nun richtig eingebaut? Das kann man ganz einfach überprüfen, indem man im Browser rechte Maustaste und dann „Seitenquelltext anzeigen“ (FireFox) bzw. „Quellcode anzeigen“ (Internet Explorer) klickt:
An dieser Stelle sieht man auch gut, dass der Quellcode – nicht wie von Google gewünscht – direkt am Anfang des Body-Quellcodes ist, sondern am Ende. Es gibt noch eine andere Möglichkeit den Tag-Manager in Gambio einzubauen, wenn gewünscht bitte direkt mit uns Kontakt aufnehmen.
Schritt 3 – Google Analytics in Gambio einbauen
Über den Google Tag Manager bauen wir nun Google Analytics in den Gambio Shop ein (Anleitung von Google). Wir nehmen in diesem Beitrag nur Standard-Einstellungen für einen Onlineshop vor, für genauere Einstellungen bitte die Kurse von Google AnalyticsAcademy besuchen, die Links findet ihr hier auf der Seite, weiter unten: Google Analytics 4.
Wir wählen „Neues Tag hinzufügen“…
… klicken auf „Google Analytics“ …
… wählen „Universal Analytics“ aus und geben unsere Tracking-ID aus Google Analytics bei Punkt 3 ein.
Wo finde ich meine Tracking-ID?
Für die Tracking-ID in das Konto von Google Analytics einloggen, die passende Webseite aufrufen, unter „Verwalten -> Property-Einstellungen“ steht ganz oben die gültige Tracking-ID.
Diese Tracking-ID nun in den Google Tag Manager einfügen.
Ab der Stelle wird es komplex, wie auch dieses Video hierzu von Google Analytics aufzeigt.
Mit dem Einbau von Google Analytics über den Tag Manager hat man mehr Möglichkeiten Daten in die Tiefe zu tracken, gleichzeitig muss man sich über viele Einstellungen auch Gedanken machen. Das ist im normalen Google Analytics nicht so komplex.
Wir gehen darum nur auf die einfachsten Einstellungsmöglichkeiten für Shops ein und geben natürlich keine Garantie dass:
a) Google das nicht in nächster Zeit ändert und man nicht laufend „am Ball“ bleiben muss um zu optimieren für korrekte Zahlen
b) Die von uns vorgestellte Auswahl an Tools „vollständig“ ist, bzw. wie vorgesehen funktioniert und gem. unserer Anleitung auch in 2 Wochen noch aktuell sind.
Google Tag Manager: Seitenaufruf
Bei der Funktion „Seitenaufruf“ gibt es verschiedene Einstellungsmöglichkeiten: und wir raten dazu das Häkchen für Displaywerbung zu aktivieren:
- Seitenaufruf (jede Seite der Webseite löst aus)
- Ereignis (Tracking bestimmter Aktionen wie z.B. Klicks auf Schaltfläche)
- Transaktion (E-Commerce Transaktionen)
- Sozial (Tracking von Interationen Soziale Medien)
- Timing (Ladegeschwindigkeit)
- Link gestalten (Domainübergreifendes Tracking)
- Formular gestalten (Tracking für Formularübermittlung)
In unserer Einrichtung tracken wir jetzt pro Seitenaufruf auf unserer Shop-Seite.
Im gleichen Menü noch aufpassen: weiter unten die Funktion E-Commerce aktivieren:
Hierfür stehen wieder diverse Variablen zur Verfügung, es ist nur eine Auswahl möglich, wir nehmen die Page-URL.
Im letzten Schritt wird der Trigger zum auslösen festgelegt:
Wir möchten für „Alle Seiten“ auslössen lassen, wählen das aus und klicken auf „Tag erstellen“. Nun gibt man dem Kind noch einen Namen und hat sein erstes Tag fertig.
Für die Veröffentlichung auf der Webseite muss das Tag jetzt noch mit einem individuellen Namen umbenannt werden:
Im letzten Schritt muss das Tag im Container veröffentlicht werden:
Na endlich: Fertig!
Ihr habt es euch einfacher vorgestellt? Wir uns auch…
Die Frage ist jetzt noch, ob die Daten am Ende von /body auch so geladen werden, damit die Statistiken stimmen. Wir haben schon eine Lösung, wie man das so einbauen kann, damit es am Anfang vom body im Quellcode von Gambio erscheint. Aber das wird ein anderer Artikel 🙂
Das wars auch schon, vielen Dank fürs Lesen!
Ich freu mich über Rückmeldungen!






















Kommentare
Saban Kocal 15. Februar 2019 um 17:59
Hallo,
Wundebar Beitrag, vielen dank für Ihre Mühe.
Si haben gesagt:
Die Frage ist jetzt noch, ob die Daten am Ende von /body auch so geladen werden, damit die Statistiken stimmen. Wir haben schon eine Lösung, wie man das so einbauen kann, damit es am Anfang vom body im Quellcode von Gambio erscheint. Aber das wird ein anderer Artikel ?
Aber neu Artikel is fertig? Oder könen Sie erzahlen uns Wie kann man schaffen?
Vielen Dank.
Saban
Pierre 11. November 2020 um 10:04
Hallo, ein spitzen Beitrag um alles Step-by-Step zu integrieren. Da der Beitrag jetzt schon etwas älter ist,wollte ich mal nachhaken ob es schon eine Anleitung bzw Erklärung zum neuen G4 Google gibt. Denn wenn ich dort eine neue Property erstelle, gibt es nicht mehr dieses UA-.. Tracking ID sondern er hat nur noch Zahlen. Mich würde die Funktionsweise des Updates interessieren.
Viele Grüße
Pierre