YouTube » Video Größe anpassen ✓
Will man ein YouTube-Video auf seiner Webseite einbinden, hat man erstmal ein Problem:
Wie kann man vom YouTube Video die Größe anpassen?
Auf YouTube klickt man auf „Teilen“ unter dem Video und bekommt zum Kopieren diesen Quellcode:
YouTube schlägt immer die gleiche Größe vor: Breite 560px und Höhe 315px – das ist Standard.
YouTube-Video Größe ändern – so gehts!
Um die Video-Größe zu ändern nehme ich diese Kopie und passe es direkt im Code an, z.B. auf 320x240px:
Optimale Standard-Größen für YouTube-Videos
Wer öfter Videos auf Websites einbindet, braucht Umrechnungsmaße – hier alle Video-Größen:
- Kleine Videos: 320 x 240 px
- Mittlere Videos: 480 x 360 px
- YT-Standard: 560 x 315 px
- SD Videos: 640 x 480 px
- HD Video: 1280 x 720 px
- Full HD: 1920 x 1080 px
- 4K (UHD): 3840 x 2160 px
- 8K (Full UHD): 7680 x 4320 px
- 16K (Quad UHD): 15360 x 8640 px
Zur Bearbeitung kann man kostenlose Software nutzen, hier meine Tipps zu den Top-3 HTML-Editoren – ich selbst nutze am PC Notepad++.
Developer-Tool von YouTube
Oder – und das nutze ich hier auf der Website – ich gehe in das Developer-Tool von YouTube, nehme dort meine Einstellungen vor und hole mir dann den Quellcode per copy&paste wieder. Das Video ist dann in der gewünschten umgerechneten Größe.
Wenn das Video sich nicht anpasst…
Wenn das Video sich nicht automatisch an die Bildgröße anpasst, kann man noch einen Quellcode um den iFrame-Code packen. Dann wird das Video automatisch an die Bildschirmgröße angepasst. Bei einem Desktop-PC mit breitem Bildschirm kann das Video dann aber auch die gesamte Breite einnehmen. Auf jeden Fall testen, nach Einbindung.
Das xxx mit dem Video-Code austauschen:
<div class="embed-responsive embed-responsive-16by9">xxx</div>
Was sagt YouTube zur Einbettung?
Eingebettete Player müssen einen Darstellungsbereich mit mindestens 200 x 200 Pixel haben. Wenn die Steuerung angezeigt wird, muss der Player groß genug sein, um die Steuerelemente vollständig anzuzeigen, ohne dass der Darstellungsbereich dabei die genannte Mindestgröße unterschreitet. Für 16:9-Player empfehlen wir eine Breite von mindestens 480 Pixel und eine Höhe von mindestens 270 Pixel.
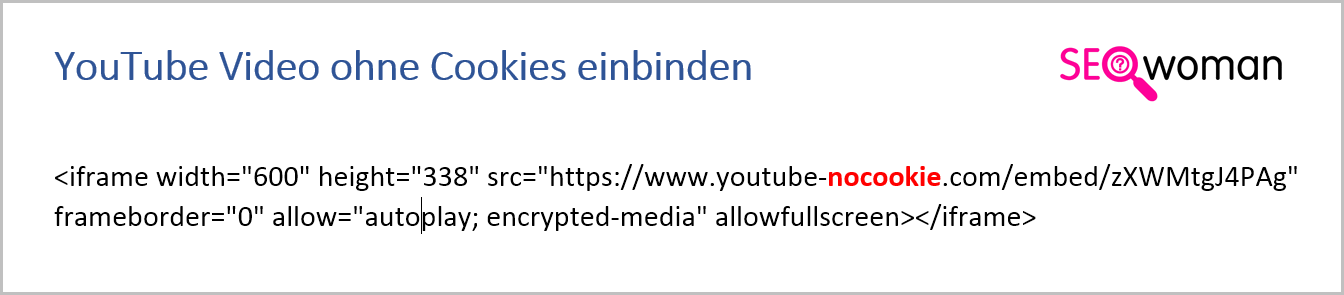
YouTube Video OHNE Cookies einbinden
Der Standard-Code von YouTube ist natürlich mit Tracking bzw. Cookies. Damit keine Daten übertragen werden, ändert man im Code folgendes: man setzt hinter die Domain von YouTube den Zusatz: -nocookie.
YouTube-Tool auf Google:
Link: Developer-Tool von YouTube
Wie man ein YouTube Video einbindet:
Beitrag: SEOwoman ⇒ Youtube-Video einbinden










Kommentare
Matthias 3. Januar 2020 um 18:36
Danke, dein Beitrag hat mir geholfen. Jetzt weiß, wie ich das Video in voller Größe darstellen kann.